Типовые планировки квартир, серии и типы домов
Серии домов – это группы жилых зданий, полностью или почти полностью идентичных внутри каждой группы по внешнему виду, планировкам квартир, используемым при строительстве материалам. Планировки квартир в таких домах называются типовыми. Типы домов – объединения ряда серий по временному признаку (год разработки типового проекта) или материалу стен. Все типовые жилые дома можно условно разделить на пять периодов строительства.
Первый период, 1950-е года, именно в начале 1950-х появились первые “Сталинки”. Для хороших домов этого периода характерен высокий потолок, удобная планировка квартир, массивные кирпичные стены. Однако, возводились и многоквартирные дома с неудачными планировками для обычных граждан. Некоторые проекты сталинских домов строились и во Второй период
Второй период охватывает промежуток времени с 1957 по 1962 год, в городах стало появляться огромное количество пятиэтажек, их стены чаще всего были панельными либо блочными. В народе дома прозвали сначала “Хрущёвками“, а затем и “Хрущобами” по аналогии с трущобами, ведь стеновые панели почти во всех сериях этих жилых домов были очень тонкими, потолки – низкими, а типовые планировки – неудачными.
В народе дома прозвали сначала “Хрущёвками“, а затем и “Хрущобами” по аналогии с трущобами, ведь стеновые панели почти во всех сериях этих жилых домов были очень тонкими, потолки – низкими, а типовые планировки – неудачными.
Третий период (1963 – середина 70-х годов) ознаменовался появлением сначала и девятиэтажных, а потом двенадцатиэтажных домов, которые отличались от пятиэтажек увеличенной этажностью, незначительно большей жилой площадью квартир и, зачастую, более удачным расположением комнат, в народе здания получили название “Брежневки“.
Четвертый период (середина 70-х – начало 90-х) – время, кода стали возводиться “Поздние брежневки”, на основе Единого Каталога Строительных Деталей. Так называемые Поздние брежневки отличались большим, чем все предыдущие разнообразием, более удачными типовыми планировками квартир. Наиболее удачные серии Четвертого периода были модифицированы и возводятся в настоящее время.
Пятый период (середина 90-х – настоящее время) отличается от всех предыдущих попыткой добавить типовым домам индивидуальные черты, появляются дома переменной этажности, комбинированные дома, планировки квартир в типовых домах становятся крайне просторными из-за принятия новых норм жилой площади на человека.
Серии кирпичных домов
Независимо от того, какие строительные работы планируется проводить, главное – правильно выбрать основной материал, который будет использоваться, чтобы постройка была не только безопасной, но и практичной, а на сегодняшний день это бывает довольно сложно сделать из-за их большого обилия их свойств.
Одним из самых распространенных является керамический блок, который хоть и не используется столь часто, но зарекомендовал себя с лучшей стороны.
Материал нельзя назвать новым, но при этом отзывы о нем самые неоднозначные, поэтому перед тем как остановить собственный выбор именно на керамических блоках, нужно узнать их практические свойства как положительные, так и отрицательные .
Керамические блоки стоит использовать по следующим причинам.
Материал изготавливают из красной глины, которая в обязательном порядке проходит процедуру обжига, а потому, несмотря на ее пористость, блоки получаются очень прочными, а постройки из них не будут нуждаться в дополнительном укреплении.
Материал сам по себе имеет очень низкую теплопроводность, поэтому в постройках из него летом будет довольно прохладно (так как он не пропускает жару извне), а зимой, наоборот, теплее. За счет этого в некоторых случаях можно отказаться от дополнительного утепления или отопления.
За счет паропроницаемости удается достичь хорошего микроклимата в помещении, что формирует лучшую вентиляцию.
Благодаря своей форме и размерам они очень хорошо поглощают посторонние звуки, поэтому помещение может спокойно обойтись без дополнительной звукоизоляции.
Материал выпускается разных размеров и форм, которые к тому же могут быть значительно больше привычного кирпича, что ускорит возведение постройки при схожем уровне затрат.
Выгодно отличается и вес материала, который при его довольно большом размере остается сравнительно небольшим, что существенно облегчает работу. Также для постройки не требуется закладывать мощный и укрепленный фундамент, что опять же приводит к некоторой экономии.![]()
При одноэтажном строительстве блоки можно использовать в качестве материала для несущих стен.
Цена материала может варьироваться и в зависимости от необходимого количества быть более рациональной в сравнении с привычными кирпичами.
Материал не всем нравится по следующим причинам.
К сожалению, керамический блок не выдерживает морозы, соответственно, ему необходима дополнительная защита.
Материал легко повредить при движении (перевозке), по той же причине из него не рекомендуется строить конструкции в сейсмически активных зонах.
К данному материалу подойдут не все крепежи. Кроме того, на него довольно трудно крепить коммуникации.
Разрезать его возможно только болгаркой, что не всегда удобно.
Для работы и правильной укладки требуется соответствующий опыт.
Конечно, данный материал подходит далеко не ко всем типам построек, однако в некоторых случаях он более эффективен, чем привычный кирпич или шлакоблок.
Если человек не уверен в решении, использовать ли его, то стоит проконсультироваться со специалистами, а для работы также нанять опытных людей.
Читать полность »
Типовая серия СМ-6 включает в себя большое число модификаций. Аббревиатура СМ-6 расшифровывается как «Секции Моспроекта». Внутренние и внешние стены жилых домов серии СМ-6 кирпичные, обладают отличными звуко- и теплоизоляционными свойствами, большинство комнат изолированные.
Читать полность »
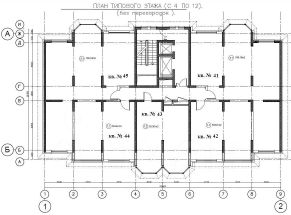
Тишинская, Смирновская башни (12-тиэтажные) — имеют одинаковое расположение квартир в секции и схожие планировки. В Москве есть несколько домов серии Смирновская Башня, имеющие 13 этажей. На первом фото — Тишинская башня, на втором — Смирновская.
Однокомнатная квартира (1)
Общая площадь: 43.47 м2 Жилая площадь: 23.30 м2 Площадь кухни: 13.3 м2 |
Однокомнатная квартира (2)
Общая площадь: 40.52 м2 Жилая площадь: 18.52 м2 Площадь кухни: 7.4 м2 |
Однокомнатная квартира (3)
Общая площадь: 41. Жилая площадь: 18.52 м2 Площадь кухни: 7.4 м2 |
Двухкомнатная квартира (1)
Общая площадь: 49.11 м2 Жилая площадь: 31.26 м2 Площадь кухни: 8.1 м2 |
Двухкомнатная квартира (2)
Общая площадь: 48.69 м2 Жилая площадь: 27.45 м2 Площадь кухни: 6.8 м2 |
Двухкомнатная квартира (3)
Общая площадь: 49.22 м2 Жилая площадь: 29.00 м2 Площадь кухни: 9.4 м2 |
Двухкомнатная квартира (4)
Общая площадь: 49.22 м2 Жилая площадь: 29.00 м2 Площадь кухни: 9.4 м2 |
Трехкомнатная квартира (1)
Общая площадь: 65.98 м2 Жилая площадь: 45. Площадь кухни: 8.4 м2 |
Трехкомнатная квартира (2)
Общая площадь: 68.18 м2 Жилая площадь: 44.35 м2 Площадь кухни: 8.3 м2 |
Читать полность »
Москворецкая башня чаще всего имеет 14 этажей, реже — 12. Типовой проект, как и другие «Башни» значительно превосходит по характеристикам другие «Брежневки».
Однокомнатная квартира (1)
Общая площадь: 40.19 м2 Жилая площадь: 18.52 м2 Площадь кухни: 10.7 м2 |
Однокомнатная квартира (2)
Общая площадь: 39.80 м2 Жилая площадь: 18.52 м2 Площадь кухни: 10.7 м2 |
Двухкомнатная квартира (1)
Общая площадь: 52.78 м2 Жилая площадь: 30.90 м2 Площадь кухни: 9. |
Двухкомнатная квартира (2)
Общая площадь: 48.76 м2 Жилая площадь: 27.30 м2 Площадь кухни: 7.4 м2 |
Двухкомнатная квартира (3)
Общая площадь: 52.78 м2 Жилая площадь: 30.90 м2 Площадь кухни: 9.6 м2 |
Трехкомнатная квартира
Общая площадь: 67.43 м2 Жилая площадь: 44.15 м2 Площадь кухни: 7.6 м2 |
Читать полность »
Сталинки. Описание и типовые планировки
Первые многоквартирные дома, построенные по типовым проектам. Квартиры в сталинских кирпичных домах имеют большие площади помещений, поэтому их можно отнести к жилью повышенной комфортности…
«Сталинки» — общее название домов, сооружавшихся в СССР с конца 1930-х до конца 1950-х годов, особенно во время правления И. В. Сталина.
В. Сталина.
Первые многоквартирные дома, построенные по типовым проектам. Квартиры в сталинских кирпичных домах имеют большие площади помещений, поэтому их можно отнести к жилью повышенной комфортности. Действуют СНиП 1954 года.
Как правило, сталинская квартира имеет значительное число комнат — обычно три-четыре, реже две или больше четырех. Однокомнатные сталинки строились ограниченно. Комнаты могут быть как раздельными, так и совмещенными (в трехкомнатных сталинках обычно совмещены две комнаты).
По конструкции зданий и планировке квартир сталинки делятся на два типа: «номенклатурные» и «рядовые» сталинские дома.
| типовые характеристики квартир | ||||
|
общая площадь:
|
помещения:
| |||
Серии и планировки
| ||||
| СЕРИЯ 1-255 | ||||
| 2-, 3-этажные кирпичные дома | 1955-1960 г.г. | |||
| на площадке 3 квартиры | общая характеристика квартир | |||
площадь кухни: 6 — 9 кв. м мсанитарный узел: раздельный высота потолков: 3 м дополнительно: балконы, встроенные шкафы | ||||
| 1-комнатные | ||||
| 2-комнатные | ||||
| 3-комнатные | ||||
| СЕРИЯ 1-411 | ||||
| 4-, 5-этажные кирпичные дома | 1955-1960 г. г. г. | |||
| на площадке 4 квартиры | общая характеристика квартир | |||
| площадь кухни: 7 — 8 кв.м санитарный узел: раздельный и совмещенный высота потолков: 3 м дополнительно: балконы, встроенные шкафы | ||||
| 1-комнатные | ||||
| 2-комнатные | ||||
| 3-комнатные | ||||
| СЕРИЯ 1-433 | ||||
| 4-этажные кирпичные дома | 1954-1961 г. г. г. | |||
| на площадке 2 или 3 квартиры | общая характеристика квартир | |||
| площадь кухни: 8.3-11.5 кв.м санитарный узел: раздельный и совмещенный высота потолков: 3 м дополнительно: балконы, встроенные шкафы, кладовые | ||||
| 1-комнатные | ||||
| 2-комнатные | ||||
| 3-комнатные | ||||
вернуться к таблице типовых планировок квартир
Типовые планировки квартир: виды и отличительные черты.

Типовыми планировками квартир являются планировки, характерные для целых серий домов. Что означает «серия домов»? Речь идет о группах жилых зданий, которые полностью либо практически полностью схожи по своему оформлению, планировке и по виду используемого в ходе строительства материала.
Наверняка, каждый хотя бы один раз слышал о типовой планировке: это всем известные «сталинки», «хрущевки», «брежневки». Что же собой представляют перечисленные разновидности?
«Сталинки»
По народным названиям таких планировок становится очевидным, в какой временной период они возводились.
Так, первые «сталинки» появились в самом начале 1950 х годов. Назовем отличительные черты этой типовой планировки:
- очень высокие потолки;
- массивные стены, выложенные из кирпича;
- удобная планировка.
Как правило, «сталинки» имеют три или четыре комнаты, значительно реже встречаются двухкомнатные варианты и квартиры с 5 и более комнатами. Совсем мало однокомнатных «сталинок».
При этом «сталинки» – это две разновидности жилья: так называемые номенклатурные дома и рядовые.
Первые строились специально для элиты, для высших слоев общества. Для них характерна хорошая планировка, просторные холлы, нередко присутствует отдельный рабочий кабинет и детская комната, может быть также библиотека и комната для прислуги. Кухня в таких квартирах просторная, а санузел – раздельный. Как правило, на этаже размещается 2-4 больших квартиры.
Что касается рядовых домов, то они более скромные. Проявляется это, прежде всего, в небольшой площади помещений.
«Хрущевки»
Эти квартиры появились в период 1957-1962 гг. В народе за ними сразу закрепилось название «хрущевки», впрочем, наряду с ним использовалось и другое – «хрущобы». Здесь следует просматривать аналогию с трущобами. Объясняется это тем, что практически все дома этой серии имели очень тонкие стеновые панели, низкие потолки и крайне неудачные планировки.
В основном это одно-либо двухкомнатные квартиры. Примечательно, что высота потолков в квартирах выше первого этажа на 20 см ниже. Тонкие стены обусловливают очень слабую звукоизоляцию.
Примечательно, что высота потолков в квартирах выше первого этажа на 20 см ниже. Тонкие стены обусловливают очень слабую звукоизоляцию.
«Брежневки»
Такие квартиры отличались от «хрущевок» несколько большей площадью и большим количеством этажей. В самых первых «брежневках» зачастую использовался так называемый «хрущевский холодильник» – это шкаф-чулан, расположенный под окном на кухне. Заимствовано такое решение было у «хрущевок». Санузел был разделенным. Впоследствии планировка подвергалась некоторым изменениям, часть их которых применяется и по сей день.
Что характерно для «брежневок»? Прежде всего, обратим внимание на их официальное название: дома улучшенной планировки. Действительно, по сравнению с «хрущевками» их планировка была улучшена. Но все же она уступала «сталинкам».
Так, «брежневки» не отличались довольно высокими потолками, имели относительно небольшие по площади кухни (порядка 7-9 квадратных метров), а количество комнат в них колебалось от одной до пяти.
В качестве одной из разновидностей таких квартир остались так называемые квартиры гостиничного типа. Они были маленькими, общая их площадь составляла 12 или 18 квадратных метров. И хотя предназначались для временного проживания, за многими были закреплены на постоянной основе.
Узнайте, что относится к придомовой территории многоквартирного дома, а также особенности ее управления.
Сколько квадратных метров положено на человека смотрите здесь.
Современный этап
С середины 90-х типовым домам стремятся придать оригинальные черты. В результате нельзя однозначно назвать какую-то одну типовую планировку. В период руководства Президента Ельцина появились так называемые «элитки», серии которых, впрочем, не имели между собой общих характеристик. Просто в связи с установлением новых норм жилой площади создаются большие по площади квартиры, обладающие большей степенью комфорта.
Для более подробной информации о современных типах и сериях домов, рекомендуем посетить сайт tipdoma, где подробно раскрыты основные характеристики типовых домов.
8 самых ужасных серий типовых домов, в которых неудобно жить
Когда-то типовые серии жилых домов были призваны упростить процесс строительства и снизить стоимость готовых квартир. И с этой задачей они справились. Сотни тысяч семей по всей стране получили собственную недвижимость. Пусть крошечную и убогую, но — свою!
Главный минус стандартизации заключался в том, что ничего нельзя изменить или исправить. Внешний архитектурный облик большинства домов невыразителен. Неудивительно, что Женя Лукашин из «Иронии судьбы» не узнал не только здание, но даже город, в котором очутился. Ошибки и недостатки планировки тоже раз за разом тиражировались без изменений. Причем они есть даже в современных домах, которые, казалось бы, должны быть более эргономичными.
Хрущевки
Подобрать пример ужасной планировки в хрущевке не так-то просто. Но не потому, что они идеальны, а как раз наоборот. В конце 1950-х начали разрабатывать бессчетное количество типовых серий, в которых современному человеку жить довольно сложно. Но для тех, кто переезжал в хрущевку из коммунальной квартиры или барака, она казалась настоящим дворцом.
Но для тех, кто переезжал в хрущевку из коммунальной квартиры или барака, она казалась настоящим дворцом.
«Квартиры таких серий имеют очень маленькие кухни, проходные жилые комнаты и крохотные санузлы, а перепланировка практически невозможна. В таких домах низкие потолки и лифт примыкает к квартирам. К сожалению, такое строительство связано с нормированием жилых помещений в середине прошлого века. Кроме непродуманных планировочных решений эти панельные серии плохи еще и качеством строительства: они не отличаются ни надежностью, ни энергосбережением».
Антон Детушев,генеральный директор Ikon Development
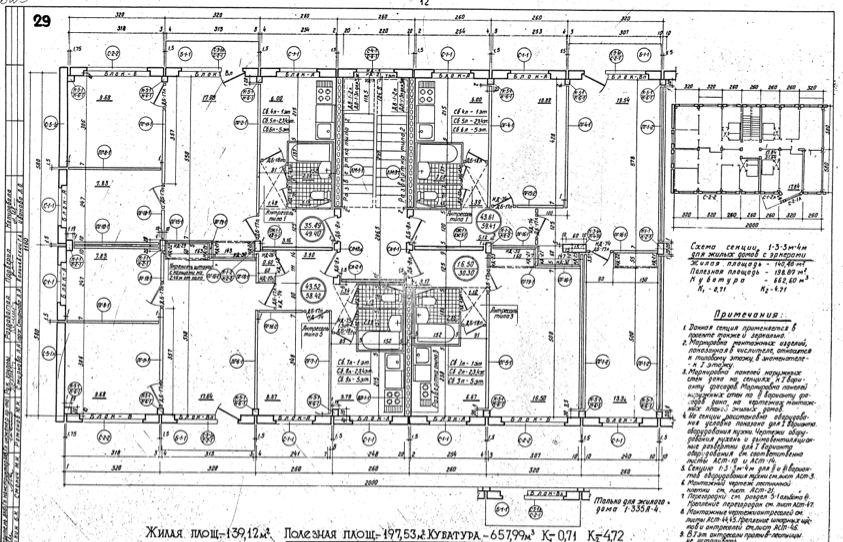
II-18-01
Типовая девятиэтажка собрала комбо из всех недостатков хрущевского жилья. К примеру, здесь двухкомнатные квартиры площадью 36,5 кв. м — меньше некоторых современных студий. Трехкомнатные квартиры в серии не предусмотрены вовсе. Но главный недостаток — стены. Они промерзают с торцов, к тому же оседают неравномерно.
Кухни в серии II-18-01 тоже самые маленькие — всего 4,8 «квадрата». Присоединить к гостиной их не получится: установлены газовые плиты. Санузел совмещенный, да еще с сидячей ванной.
Присоединить к гостиной их не получится: установлены газовые плиты. Санузел совмещенный, да еще с сидячей ванной.
И даже довольно просторные жилые комнаты площадью до 20 «квадратов» — вытянутой планировки и похожи на вагончик. Если поставить обычную двуспальную кровать, она перегородит почти всю комнату.
I-511
Вторая по популярности серия хрущевок оказалась еще и одной из самых провальных. Площадь однокомнатных квартир начинается от 28 кв. м, а максимальный размер трешки — 56,7 кв. м. В большинстве квартир комнаты были проходными, зато в санузлах хотя бы была обычная, а не сидячая ванна.
Единственное достоинство типовой серии I-511 в том, что внутренние стены в квартире не несущие, поэтому их легко демонтировать. Если этого не сделать, жить в квартире действительно очень тяжело.
Еще бы: стандартная кухня — 4,7 кв. м, а в малогабаритной вариации и вовсе 3 кв. м! Перепланировка сделает квартиру более функциональной, но просторнее она от этого все равно не станет.
I-447
I-447 — наиболее массовая серия кирпичных хрущевок, которая строилась по всему СССР с 1957 года до начала 1970-х годов, а модификации еще дольше — до 1980-х годов. Они обеспечили жильем миллионы советских граждан, поэтому никто особенно не задумывался о том, какое это жилье. Толщина внешних стен составляла всего 38–40 см, да и выложены они из низкокачественного силикатного кирпича, поэтому в торцах зачастую промерзали.
Площадь квартир критически мала — от 28 кв. м в «однушках» до 57 кв. м — в «трешках». Спальни — не больше 10 «квадратов», гостиные — 15–19 кв. м. К тому же они почти всегда проходные, с тремя дверьми. И особого внимания заслуживают кухни. При площади всего 4,7–5,5 кв. м в них умещаются водонагревательные колонки, потому что централизованного горячего водоснабжения в домах этой серии нет.
Брежневки
Брежневки — улучшенные модифицированные хрущевки. Этажность домов увеличилась, появились такие блага цивилизации, как лифт и мусоропровод. Кухни и санузлы в них чуть больше, тут уже не встретить сидячую ванну. Комнаты старались делать изолированными. Но до современных представлений о комфорте это жилье, конечно, не дотягивает.
Кухни и санузлы в них чуть больше, тут уже не встретить сидячую ванну. Комнаты старались делать изолированными. Но до современных представлений о комфорте это жилье, конечно, не дотягивает.
II-29
Дома этой серии считались прогрессивными. На момент возведения в 1960–70-х годах это был один из лучших вариантов. Во всех квартирах были балкон и встроенные кладовки, раздельный санузел с ванной 170 см. Толщина внешних и межквартирных несущих стен — более полуметра, поэтому проблем с тепло- и звукоизоляцией в домах серии II-29 нет. А внутренние перегородки допустимо демонтировать, чтобы сделать перепланировку.
Одна проблема: в современном мире пятиметровую кухню, как и спальни площадью 9 кв. м (такие для серии II-29 не редкость) нереально причислить к хорошим вариантам.
Даже 17-метровую гостиную сейчас вряд ли кто-то назовет просторной. То, что для советского гражданина было практически роскошью, сейчас меньше необходимого минимума.
II-57
Серия 9- и 12-этажных «панелек» II-57 тоже высоко ценилась в свое время. В них тоже были балконы, лифты, раздельные санузлы. Несущих стен стало меньше. Но ни объединить комнаты, ни присоединить кухню все равно нельзя. Максимум, что допустимо сделать в квартирах серии II-57, — присоединить коридор к гостиной, чтобы хотя бы немного ее увеличить.
Однокомнатные квартиры в этой типовой серии действительно неплохие — и комната, и кухня достаточно большие (18 и 10 кв. м соответственно). Зато «двушки» и «трешки» по-настоящему ужасны. Площадь спален в них — от 9 до 14 кв. м, гостиных — 16–17 кв. м, а кухонь — всего 6–7 «квадратов»!
С учетом того, что перепланировка практически нереальна, жить в таких квартирах непросто.
П-55
Формально серия брежневок П-55 относится к неплохим. Не зря же ее возводили вплоть до 2002 года, когда уже было разработано более современное типовое жилье. Строились такие дома в основном в Москве и Подмосковье, потому что были специально разработаны для застройки районов вдоль трасс. На шумную улицу выходили только кухни, гостиные и нежилые помещения, а окна спален смотрели в тихий дворик.
Строились такие дома в основном в Москве и Подмосковье, потому что были специально разработаны для застройки районов вдоль трасс. На шумную улицу выходили только кухни, гостиные и нежилые помещения, а окна спален смотрели в тихий дворик.
Комнаты в домах серии П-55 — от 10 до 17 кв. м, кухни в большинстве квартир 8–10-метровые, что тоже было вполне приемлемо. Так почему же тогда это типовое жилье попало в антирейтинг?
Дело в том, что площадь комнаты порой не так важна, как ее конфигурация, планировка. А почти во всех квартирах в домах П-55 есть узкие спаленки-пеналы шириной всего 2,5–3 м. Найти в таком помещении место для обычной двуспальной кровати — квест, потому что она перегородит всю комнату.
Современные серии
Откровенно провальных современных типовых серий нет. Разработчики проектов учитывают предыдущий опыт, строительные нормы и правила. Комнаты и кухни в новостройках намного просторнее, чем в хрущевках, санузлы раздельные, потолки выше 2,7 м. Но даже среди них есть менее удачные и удобные для жизни серии, чем остальные.
Но даже среди них есть менее удачные и удобные для жизни серии, чем остальные.
ПБ-02
Серия ПБ-02 предназначена для расселения из ветхого и аварийного жилья и других социальных жилищных программ. Поэтому ни о каких излишествах и повышенном комфорте речи не идет.
В проекте сделали попытку совместить экономичность и скорость возведения панельных домов, при этом часть внутриквартирных стен выложена из железобетонных блоков. Они не несущие, поэтому допускают перепланировку.
Но раздвинуть стены все же не удастся. В реальности получится лишь объединить 8-метровую кухню с 17-метровой гостиной. То есть уже после перепланировки удастся получить ту площадь, которую большинство новостроек предлагает как стандартную. К тому же спальни ограничены несущими стенами, поэтому увеличить их площадь (от 9 до 12 кв. м) не удастся никак.
П-44Т
Одну из самых популярных и распространенных серий типовых «панелек» часто называют удачной. В сравнении с какой-нибудь хрущевкой П-44Т действительно выигрывает.
В сравнении с какой-нибудь хрущевкой П-44Т действительно выигрывает.
Но так ли хороши 10–13-метровые спальни, 9-метровые кухни и гостиные 18–19 «квадратов», в которых даже нельзя сделать перепланировку?
«Серия П-44Т, разработанная в конце 90-х, обозначила новый этап в 40-летней эволюции панельного домостроения. Этажность домов варьируется от 9 до 25 этажей, планировки стали более продуманными: площадь кухни достигает 13 кв. м, в квартирах предусмотрены остекленные лоджии, высота потолков — 2,7–2,75 м. Вместе с тем в «однушке» площадью 37–39 метров размер кухни составляет около 7–8 м, что не отвечает современным покупательским предпочтениям».
Мария Литинецкая,управляющий партнер компании «Метриум», участник партнерской сети CBRE
Планировка в домах серии П-44Т тоже вызывает вопросы. Множество эркеров и скошенных балконов, конечно, придают фасаду замысловатый вид. Такой дом легко отличить, он не выглядит безликим.
Но стоит попытаться расставить мебель в комнате с эркерами, чтобы понять, насколько далеки они от эргономичного пространства.
Причем вариант с полукруглым эркером на кухне — это еще везение. А вот если треугольный эркер красуется посреди длинной стены гостиной — это уже недоразумение.
Изображения: Ak747, Artem Svetlov, Buro Brainstorm, FlatsDesign, mgsupgs, stroi.mos.ru, АПБ 1, Архитектурно-строительная мастерская № 1», Здания.ру, Игорь Порхомовский, Константин Закарян, Лидия Большакова, Мария Закалата, Наталья Сытенкова, Реновация в Москве/vk.com, Ульяна Гришина, Юлия Поливанова.
8 самых удачных серий типовых домов, где жить хорошо
Типовые серии жилых домов разработали для того, чтобы снизить стоимость их возведения. По всей России железобетонные комбинаты изготавливали стандартные блоки, из которых можно было легко и быстро построить дом.
Упрощение процесса отразилось и на цене: типовое жилье было значительно дешевле уникального. Оно стало настолько популярным, что многие современные новостройки экономкласса по-прежнему возводят по типовым проектам. Чем новее дом, тем лучше его конструктивные особенности, планировки и, как правило, качество строительно-монтажных работ. Ведь проекты постоянно улучшали, пытаясь избавиться от очевидных недостатков.
Чем новее дом, тем лучше его конструктивные особенности, планировки и, как правило, качество строительно-монтажных работ. Ведь проекты постоянно улучшали, пытаясь избавиться от очевидных недостатков.
Хрущевки
Хрущевки начали строить с середины 1950 годов. Площадь однокомнатной квартиры составляла 30 кв. м, двухкомнатной — 43–45 кв. м. Санузел был совмещенным, кухни — 5–7-метровыми, а высота потолков редко превышала 2,5 м.
«Индустриальные серии, разработанные в 1950-е годы, были призваны в краткие сроки восстановить жилищный фонд в стране и решить острую проблему нехватки жилья. При их строительстве преобладал функционализм, а максимальная экономия сопровождалась отказом от любых архитектурных и планировочных излишеств. Конечно, в конкретный исторический период такие дома выполнили свою миссию, но современным требованиям к уровню комфорта они не соответствуют».
Мария Литинецкая,управляющий партнер компании «Метриум» , участник партнерской сети CBRE
II-14
Серия кирпичных пятиэтажек серии II-14 относится скорее к сталинкам, чем к хрущевкам, хотя и возводилась с 1956 по 1964 год. По нынешним меркам эти дома комфортными не назовешь. Но они станут настоящей находкой для людей с ограниченным бюджетом. Все комнаты в квартирах обычно изолированные, площадью более 15 кв. м. Кухня — 7–8 кв. м, что почти роскошь по сравнению с традиционными хрущевками. Ванны не сидячие, а полноразмерные, длиной 170 см, а санузел даже в однокомнатных квартирах раздельный.
По нынешним меркам эти дома комфортными не назовешь. Но они станут настоящей находкой для людей с ограниченным бюджетом. Все комнаты в квартирах обычно изолированные, площадью более 15 кв. м. Кухня — 7–8 кв. м, что почти роскошь по сравнению с традиционными хрущевками. Ванны не сидячие, а полноразмерные, длиной 170 см, а санузел даже в однокомнатных квартирах раздельный.
Возможная планировка одной из модификации серии
Но главное достоинство серии — кирпичные стены, которые обеспечивают прекрасную тепло- и звукоизоляцию. Во многом благодаря этому дома не только сохранились, но даже не включены в список сносимых. Часть внутренних стен не несущая, поэтому допускает перепланировку. А в двух- и трехкомнатных квартирах есть несущая стена, которая разделяет квартиру на общественную и приватную зоны. За счет этого в спальнях тише: не мешают звуки из кухни и гостиной.
Брежневки
Брежневки называют промежуточным вариантом — то ли улучшенная хрущевка, то ли ухудшенная сталинка. Их начали строить с середины 1960-х. Площади квартир немного увеличились, а вместо проходных комнат появились изолированные. Высота потолка увеличилась до 2,8 м.
Их начали строить с середины 1960-х. Площади квартир немного увеличились, а вместо проходных комнат появились изолированные. Высота потолка увеличилась до 2,8 м.
II-67
В серии принято выделять три разные модификации: «Москворецкую», «Тишинскую» и «Смирновскую», но квартиры в них практически ничем не отличаются. Преимущество этой серии в том, что дома имеют форму башни, поэтому возводили их точечно в качестве уплотнительной застройки даже в центральных районах Москвы.
Особенно стоит выделить однокомнатные квартиры этой типовой серии. Кухня в них 10-метровая, к тому же есть кладовая при прихожей, а общая площадь составляет 40 «квадратов», что даже сейчас вполне нормально.
КОПЭ
Серия КОПЭ на переднем плане
Панельные высотки КОПЭ очень популярны. Существовало множество вариантов с разными планировками, а в 2000-х годах появились новые модификации современных серий на основе КОПЭ. Они отличаются особой прочностью конструкций: даже после взрыва газа на 11-м этаже 22-этажного дома в Москве в 2008 году дом устоял — потребовалось лишь отремонтировать фасадные панели.
Они отличаются особой прочностью конструкций: даже после взрыва газа на 11-м этаже 22-этажного дома в Москве в 2008 году дом устоял — потребовалось лишь отремонтировать фасадные панели.
Широкий выбор из множества планировок — одно из главных преимуществ серии. К тому же во всех квартирах изолированные комнаты и 10-метровые кухни правильной формы. Даже самые маленькие жилые комнаты обычно больше 11 кв. м. А помимо стандартного набора квартир в КОПЭ встречаются даже четырехкомнатные площадью 100 кв. м и шестикомнатные площадью 133 кв. м.
Некоторые виды планировок в серии КОПЭ
Единственный недостаток — невозможность сделать перепланировку: почти все стены в здании несущие.
Но иногда дизайнеры предлагают владельцам квартир серии КОПЭ присоединить коридор к гостиной и перенести вход на кухню, чтобы создать максимальный простор для жизни.
П-44
П-44 — одна из самых распространенных серий панельных домов. На ее основе позже разработали модификации П-44Т, П-44К, П-44ТМ и П-44ТК. «Однушки» в них мало чем примечательны, зато в двух- и трехкомнатных квартирах встречаются кухни более 10 кв. м, просторные холлы и изолированные комнаты.
На ее основе позже разработали модификации П-44Т, П-44К, П-44ТМ и П-44ТК. «Однушки» в них мало чем примечательны, зато в двух- и трехкомнатных квартирах встречаются кухни более 10 кв. м, просторные холлы и изолированные комнаты.
«Тут даже есть шанс увеличить санузел и кухню, обустроить гардеробную. В ряде случаев получится объединить жилые комнаты и даже две соседние квартиры. Если говорить о местах общего пользования в этих сериях, то они тоже имеют правильную планировку с точки зрения компактности и достаточности площадей».
Антон Детушев,генеральный директор Ikon Development
И-522А
О том, насколько удачна серия домов И-522А, свидетельствует уже то, что сносить их не планируется даже в долгосрочной перспективе. Типовая серия внешне отличается выступающими лоджиями, которые есть в каждой квартире.
Площадь кухонь обычно составляет около 10 кв. м, холлы просторные, а комнаты изолированные. Из минусов отметим разве что несущие стены, с которыми перепланировка нереальна. Но в некоторых случаях удается получить разрешение на устройство арки между кухней и гостиной. Получается единое пространство, которое удалено от спален и идеально подходит для приема гостей и больших компаний.
Но в некоторых случаях удается получить разрешение на устройство арки между кухней и гостиной. Получается единое пространство, которое удалено от спален и идеально подходит для приема гостей и больших компаний.
Современные дома
Новые монолитные и монолитно-кирпичные дома чаще строятся по индивидуальным проектам. Но в экономклассе по-прежнему пользуются спросом типовые серии домов, цена которых ниже. Правда, строятся они на окраинах, в ближнем и дальнем Подмосковье, зато вариантов множество.
П-111М
В одной из самых распространенных панельных новостроек просторные квартиры с самыми разнообразными планировочными решениями. Вне зависимости от модификации все комнаты изолированы, в каждой квартире есть кладовая и балкон.
Один из вариантов планировок в серии П-111М
В отличие от старых «панелек», П-111М очень теплая и соответствует требованиям Госстроя по энергоэффективности.
Кухни в домах серии П-111М очень просторные — от 12 «квадратов» в «однушках» до 16 «квадратов»— в четырехкомнатных квартирах.
Гостиная обычно расположена рядом с кухней, и в стене между ними уже предусмотрен дверной проем. Если бы его не было, сделать перепланировку в панельном доме было бы нельзя. К тому же площадь гостиных увеличена до 21–22 кв. м — даже в однокомнатных квартирах.
И-155
Фото: «Яндекс.Карты»
Серия И-155 — «панелька» со множеством модификаций, в том числе башенной и малогабаритной. В каждой из квартир есть остекленная лоджия, во многих — эркеры. Потолки 2,78 м.
Планировка одной из модификаций серии
Жилье оснащено системой отопления с терморегуляторами, а в окнах установлены деревянные стеклопакеты. От своих предшественниц эта панельная серия отличается повышенной тепло- и звукоизоляцией, особенно межэтажной.
«Это уже, конечно, более современная история с возможностью собирать корпуса разной этажности, конфигурации и с различным набором квартир».
Антон Детушев,генеральный директор Ikon Development
Приятный бонус от разработчиков серии — предусмотренные во многих квартирах дополнительные дверные проемы. Они позволяют сделать перепланировку — несмотря на то, что почти все внутриквартирные стены несущие. Площадь кухонь — от 10 до 13 кв. м, что вполне соответствует современным стандартам.
Они позволяют сделать перепланировку — несмотря на то, что почти все внутриквартирные стены несущие. Площадь кухонь — от 10 до 13 кв. м, что вполне соответствует современным стандартам.
Почти во всех квартирах запроектированы кладовые, которые позволяют сделать совсем уж немыслимую для «панельки» перепланировку: перенести кухню на место кладовки и присоединить к гостиной.
И-1723
Кирпично-панельных новостроек И-1723 много в Подмосковье и российских регионах. Площадь однокомнатных квартир в них превышает 40 кв. м, а трехкомнатные доходят и до 100 «квадратов». При этом все комнаты изолированные, помимо них предусмотрены кладовые. Отличительная особенность серии — эркеры в гостиной, а иногда еще и в спальне.
Гостиные в домах серии И-1723 просторные (19–20 кв. м) и соседствуют с кухней (10–14 «квадратов»).
Разработчики проекта разрешают делать дверные проемы в несущих стенах, усилив их металлической конструкцией. Более того, допустимо даже объединять две квартиры в одну: двухкомнатную с однокомнатной или трехкомнатной. Обычно панельные дома не предоставляют такого простора для перепланировки.
Более того, допустимо даже объединять две квартиры в одну: двухкомнатную с однокомнатной или трехкомнатной. Обычно панельные дома не предоставляют такого простора для перепланировки.
Изображения: Andreykor, Dzasohovich, Igor Rozhkov/shutterstock.com, liaz_677, moscowcity.vsedomarossii.ru, Алексей Трофимов, АПБ1, Валерия Белоусова, Даша Ухлинова, Игорь Порхомовский, Михаил Лоскутов, Надежда Поспелова, Юрий Гришко.
Типовые планировки квартир, план квартиры, серии домов
Выбрав соответствующий раздел, вы можете посмотреть фотографии домов всех серийВыбрав соответствующий раздел, вы можете посмотреть фотографии домов всех серийВыбрав соответствующий раздел, вы можете посмотреть фотографии домов всех серий
Планировки домов
При выборе квартиры в первую очередь обращают внимание именно на планировку дома, а затем и на планировки квартиры, будь то покупка или аренда жилья. Поэтому самое важное при просмотре вариантов жилья – решить какая именно планировка дома и планировка квартиры вам нужна, какой метраж комнат, и как они будут расположены относительно друг друга.
Поэтому самое важное при просмотре вариантов жилья – решить какая именно планировка дома и планировка квартиры вам нужна, какой метраж комнат, и как они будут расположены относительно друг друга.
На нашем портале вы можете детально рассмотреть планы домов, прочитать о планировке дома и подъезда, в котором находится интересующая вас квартира, ну и конечно подробно рассмотреть 3D-планировку квартиры.
В настоящее время выбор планировок квартир и домов чрезвычайно велик. Прошли времена стандартных Госпланов на строительство, когда во всех домах были типовые планировки квартир. Однако и сейчас, при желании, каждый может найти себе подходящую по вкусу и цене жилплощадь.
Планировка домов, как и планировка квартир, – это архитектурное решение, принятое архитекторами, застройщиками, дизайнерами. На данном этапе развития строительства в Москве и в мире, планировка квартиры ограничивается лишь фантазией специалистов, ее спроектировавших.
Наши справочники, в которых представлено множество самых разнообразных планов домов с наглядными и объемными планировками квартир, помогут найти именно тот план квартиры, который удовлетворит Вас.
Здесь вы найдете квартиры, как с типовыми планировками, так и эксклюзивные варианты, в которых вы сами сможете создать свой индивидуальный и неповторимый интерьер.
Для тех, кто не стремится к изыскам и предпочитает проверенную временем классику, наш портал предлагает широкий выбор типовых домов с типовой планировкой квартир, от однокомнатных до многокомнатных, во всех районах Москвы и Подмосковья.
Благодаря большому количеству не только чертежей планировки квартир и планировки домов, но и фотографий, на которых изображены дома, план дома можно оценить «реально».
Рынок недвижимости Москвы огромен, но благодаря нашему порталу, на котором все данные собраны в удобные справочники, вы легко в одном месте сможете просмотреть план домов, план квартиры, найти дома с типовыми планировками квартир и многое другое, для того чтобы отфильтровать все лишнее и найти жилье именно для себя.
лучших макетов веб-сайтов, которые никогда не устареют
Почему люди на самом деле посещают веб-сайты? В большинстве
случаев, основная причина каждого посещения — , содержание . Контент имеет первостепенное значение, и каждый дизайнер
Контент имеет первостепенное значение, и каждый дизайнер
хочет представить его на своем веб-сайте наиболее полезным и интуитивно понятным способом. Его
неудивительно, что выбор макета для вашего контента является одним из
первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают
веб-макет каждого сайта, над которым они работают, должен быть полностью уникальным для
удовлетворить цели проекта — это далеко от истины.Если вы посетите
популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты. Этот
не случайно и не из лени, а потому, что в этих макетах
три значительных преимущества:
- Они пригодны для использования . Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
- Они знакомы . Хороший пользовательский опыт создается за счет знакомства с пользователями. Посетители испытывают приятное чувство дежавю, когда видят знакомые черты, расположенные так, как они и ожидали.
 В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы. - Экономят деньги . Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое каркасные модели, и некоторые общие макеты сайтов.В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые сегодня можно найти на бесчисленном количестве сайтов.
1. Одиночная колонка
Одиночная колонка макетов
представьте основное содержание в одном вертикальном столбце. Этот тип макета
возможно, самый простой из этого списка и самый легкий для навигации.
Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Несмотря на простоту,
одностолбцовые макеты довольно популярны на многих веб-сайтах. Мобильный
революция также оказала влияние на популярность этого типа макета —
макеты в одну колонку идеально подходят для мобильных экранов.
Когда использовать
Этот макет находит
применение во многих личных блогах, основанное на принципах минималистичного дизайна.
Это обычная раскладка для микроблогов, таких как Tumblr.
Medium , платформа для ведения блогов, использует одну колонку.
Совет по дизайну
- Рассмотрите «липкие» меню для длинных страниц . Поскольку одностолбцовый макет часто используется для страниц с длинной прокруткой, важно, чтобы навигация всегда была на виду. «Прикрепленная навигация» помогает избежать необходимости прокрутки посетителей до самого верха страницы для навигации.
Изображение от CodeMyUI
2. Разделенный экран
Разделенный экран (или один
экран разделен на две части) веб-макет идеально подходит для страницы с двумя основными
части контента равной важности. Это позволяет дизайнерам отображать как
Это позволяет дизайнерам отображать как
предметы одновременно, уделяя им одинаковое внимание.
Изображение 62 моделей
Когда использовать
Макеты разделенного экрана
идеальны, когда ваш сайт предлагает два совершенно разных варианта
путешествие пользователя, например, два разных типа инструкций, как мы видим в
Пример Dropbox ниже.
Используйте контрастные экраны для разных случаев использования.
Изображение предоставлено Google Star Wars Настройки
Советы по дизайну
- Избегайте использования слишком большого количества контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста содержания, поэтому лучше избегать выбора этого типа веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
- Рассмотрите возможность добавления UX-анимации . Вы можете создать более динамичный вид, добавив анимированные детали.

3. Несимметричная компоновка
Асимметрия — недостаток
равенства между двумя сторонами макета. Асимметрия — давний фаворит
техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда
создание макетов сайтов.
Многие путают
асимметрия с дисбалансом, но на самом деле цель асимметрии — создать
балансировать, когда невозможно или нежелательно использовать одинаковый вес для
два раздела. Использование асимметрии позволяет создать напряжение и динамизм,
а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя
внимание к отдельным объектам (фокусам).
Изменяя ширину,
масштаб и цвет каждого асимметричного фрагмента контента дизайнер настоятельно рекомендует
посетитель, чтобы оставаться визуально вовлеченным.
Когда использовать
Этот тип веб-макета
можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты,
в то же время обеспечивая направленный акцент. Правильно нанесенная, асимметрия
Правильно нанесенная, асимметрия
может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже
через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в
пример ниже.
Асимметрия делает страницу Dropbox динамичной.
Этот тип сайта
макет лучше всего подходит для целевых страниц, чтобы напрямую заинтересовать пользователя с момента
они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, на которых
менее 25 страниц.
Советы по дизайну
- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет не подходит для каждого сайта. Вероятно, он лучше всего подходит для минималистичных макетов.
- Добавьте фокус с помощью цвета . Асимметрия основана на идее, что объект с большим визуальным весом в первую очередь привлечет к себе внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.

Цветовой контраст добавляет визуального веса. Изображение предоставлено культурой PL.
4. Сетка карт
Карты отличные
контейнеры для интерактивной информации — они позволяют дизайнерам представить тяжелую
доза информации в удобоваримой форме.Предварительный просмотр небольшого размера (обычно
изображение и краткое описание) помогают посетителям найти то, что им нравится, и
погрузитесь в подробности, щелкнув или коснувшись карты.
Самое главное в карточной сетке можно почти бесконечно манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана (карточки можно переставлять, чтобы они соответствовали любому экрану). Вот почему карточки так хорошо работают в адаптивной сетке.
Когда использовать
Сетка макета карточек
подходит для сайтов с большим объемом контента, на которых отображается много элементов с одинаковым
иерархия.
Сетка карточек YouTube Сетка карточек интересного
Советы по дизайну
- Сделайте кликабельной по всей карточке, а не только
Особые части . Пользователь
взаимодействие с карточкой намного удобнее, когда пользователям не нужно нажимать
точно в заголовке или изображении карточки, чтобы получить доступ к деталям содержания. - Если ваша карта содержит изображение, подумайте, как оно
будет выглядеть на меньшем экране . Изображение плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт. - Обратите внимание на пробелы между карточками
потому что он влияет на то, как посетители просматривают . Большее пространство между карточками замедляет просмотр, но посетители будут платить
больше внимания к каждой карте. Минимальное пространство позволяет быстро сканировать, но также
увеличивает риск того, что посетители могут пропустить какой-то контент. - Можно добавить анимированную обратную связь .
 Карточка будет отображаться как интерактивный элемент.
Карточка будет отображаться как интерактивный элемент.
Smashing Magazine — анимированные отзывы о своих карточках.
5. Журнал
Это, пожалуй,
самый сложный макет веб-сайта, упомянутый в этом посте. Как следует из названия, это
стиль веб-верстки изначально популяризировался газетами и журналами,
у которого была проблема с представлением огромного количества информации читателю в
простой способ. С этой целью дизайнеры полиграфии использовали сетку.
Макет построен с использованием модульной сетки, которая обеспечивает гибкость —
макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Макеты в стиле журнала поощряют сканирование.
Подобно бумаге
журналы, цифровые журналы используют многоколоночную сетку, которая позволяет создавать
сложная иерархия и интеграция текста и иллюстраций. Основная цель — это
то же самое — посетители должны иметь возможность быстро сканировать, читать и понимать страницу.
Дизайнеры стремятся создать визуальный ритм для этого стиля верстки веб-сайтов.
Они пытаются облегчить глазу сканирование разделов на странице и
позволить глазу естественным образом перемещаться от одного блока к другому.В то же время,
дизайнер пытается помешать различным блокам конкурировать за внимание.
Когда его использовать
Макет журнала — хороший выбор для публикаций со сложной иерархией с большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет казаться более загроможденным и менее организованным. Макеты журнала
подходят для новостных сайтов.
Советы по дизайну
- В этом веб-макете подчеркиваются заголовки и изображения.Размер заголовка / изображения напрямую связан с тем вниманием, которое он привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times — самый важный контент на странице имеет большие эскизы, большие заголовки и более подробный текст.

The New York Times использует
другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от
создать визуальную иерархию.
- Планировка
сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и
они одинаково важны, если вы хотите создать хороший макет.Рассмотрим
разница между следующими примерами. В первом примере сетка
в соответствии с шириной столбца и интервалом по горизонтали, но разные
интервал создает визуальный шум. Во втором случае расстояние между столбцами по горизонтали
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
6. Ящики
Данный макет имеет большой
поле ширины заголовка и несколько меньших полей, каждый из которых занимает часть
площадь экрана большей коробки.Количество коробок поменьше может быть от двух.
до пяти. Каждое поле может быть ссылкой, ведущей к более крупному и сложному
страница.
Когда использовать
Это довольно
универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для
для корпоративных сайтов и сайтов электронной коммерции.
Изображение предоставлено mrporter
Советы по дизайну
Соедините коробки, чтобы рассказать историю . Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Изображение от Microsoft Surface
7. Фиксированная боковая панель
Навигация — это
важная часть любого веб-сайта — главное меню — это первое, на что смотрит большинство пользователей
когда они хотят ориентироваться. Наряду с горизонтальной навигацией сверху, это
можно держать пункты меню в поле зрения, поместив его на фиксированную боковую панель. В
Боковая панель — это вертикальный столбец в левой или правой части страницы. За это
веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока
остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз. Таким образом, навигация остается
Таким образом, навигация остается
доступный.
Когда использовать
Этот макет работает хорошо
для веб-сайтов с относительно ограниченным количеством возможностей навигации. Его
желательно, чтобы все параметры были видны, когда пользователь заходит на страницу.
Изображение: Measponte
Советы по дизайну
- Боковые панели
также может содержать контент, отличный от меню или в дополнение к нему, например социальные
ссылки на средства массовой информации, контактную информацию или что-либо еще, что вы хотите, чтобы посетители нашли
без труда.
Trefecta предоставляет параметры настройки и совместного использования на боковой панели.
8. Лучшее изображение
Макет сайта
основанный на идее, что использование изображений в дизайне — самый быстрый способ продать
продукт. Избранные изображения создают эмоциональную связь с посетителями — большое,
жирная фотография или изображение объекта делает сильное заявление и
производит ошеломляющее первое впечатление.
Когда использовать
Этот веб-макет
отлично подходит, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить внимание на
все внимание на нем.
Отсутствие других элементов в этом макете привлекает внимание пользователя.
Используя этот тип макета, можно создать по-настоящему захватывающий, эмоциональный опыт. Отличным примером является «Вид в кусочках», который предлагает богатый опыт и повышает осведомленность об исчезающих видах.
Изображение по видам в кусках
Советы по дизайну
- Убедитесь, что ваша графика достаточно хороша, чтобы ее можно было выделить на видном месте . Изображение, фотография или иллюстрация должны иметь отношение к сообщению, которое вы хотите передать, и быть высококачественными.
- Рассмотрим типографику . Типографика сопровождает изображение. Размер, насыщенность шрифта и цвет — все это свойства шрифта, которые необходимо использовать для усиления дизайна.

9. Макет F-формы
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, изначально определенный NNGroup, гласит, что пользователи обычно сканируют тяжелые блоки контента по шаблону, который выглядит как буква F или E.Наши глаза начинают с правого верхнего угла страницы, сканируют по горизонтали, затем переходят к следующей строке и повторяют то же самое снова и снова, пока мы не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Когда использовать
Такой макет подходит для
страницы, которые должны содержать множество различных опций и позволять пользователям сканировать
их быстро. Посетители лучше отреагируют на макет F-образного узора, который имитирует
естественный рисунок сканирования. Это полезно для домашней страницы или страницы новостного сайта.
Это полезно для домашней страницы или страницы новостного сайта.
содержащий результаты поиска.
Домашняя страница жителя Нью-Йорка имеет F-образную форму.
Советы по дизайну
- Настройте содержимое в соответствии с режимом сканирования . Наиболее важный контент стоит разместить в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
- Используйте визуальные подсказки, чтобы направлять посетителя . Можно сосредоточить внимание пользователя на конкретном элементе, придав ему больше визуального веса. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.
10. Z-образный макет
Аналогичный
По сравнению с F-образным макетом, Z-образный макет также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают через
Посетители сайта (из западных культур) начинают через
левый верхний угол. Они сканируют от верхнего левого угла к верхнему правому, образуя
горизонтальная линия.Однако следующий шаг будет немного другим — вместо
прямо вниз, как в F-образном узоре, их глаза блуждают вниз и
в левую часть страницы, образуя диагональную линию. Наконец, взгляд назад
снова вправо, образуя вторую горизонтальную линию.
Когда использовать
Пока F-образный
лучше для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов
с единственной целью и меньшим содержанием. Этот узор эффективен при постановке
внимание пользователя к конкретным моментам с помощью хорошо размещенных визуальных элементов, текста и призывов к действию.
Z-шаблон работает, когда на сайте есть конкретный призыв к действию.
Советы по дизайну
- Задействовать
юзеры зигзагом (или продолжением Z-узора). Можно вовлечь пользователей в
сканирование путем чередования текста и изображений несколько раз для создания зигзага.
Зигзаги создают ритм на веб-странице Evernote.
11. Курируемые визуальные эффекты
Этот макет веб-сайта может
быть полезным, когда сотрудники вашей компании пытаются выбрать между
какие визуальные эффекты показывать клиентам.Отобранные визуальные эффекты — это аутентичные иллюстрации
которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Кураторская помощь по визуальным элементам
продемонстрировать сообщение или эмоцию, которую ваша компания хочет, чтобы клиент почувствовал, когда
взаимодействуют со своими продуктами или услугами.
Когда использовать
Веб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
Советы по дизайну
- Сделайте визуальное наполнение инклюзивным. Этот макет веб-сайта может быть полезен при обращении к массам.
 Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов. - Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее. Это поможет усилить месседжинг, который ваш бренд передает в визуальном оформлении, за счет соблюдения основных аспектов вашей компании.
Заключение
При проектировании сайта,
важно помнить, что контент всегда важен.Основная цель
веб-сайт остается публикацией легко усваиваемого контента. Независимо от того, какой макет веб-сайта вы выберете, он
Важно выбрать тот, который сделает ваш контент ярким.
Что содержат обычные веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта хорошо иметь представление о наиболее распространенных макетах.
| Предварительные требования: | Убедитесь, что вы уже подумали о том, чего хотите достичь с помощью своего веб-проекта. |
|---|---|
| Цель: | Узнайте, где разместить элементы на своих веб-страницах и как их разместить. |
Есть причина, по которой мы говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете двигаться в разных направлениях. А если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, с новым акцентом на мобильный Интернет, почти все основные веб-страницы состоят из этих частей:
- Заголовок
- Отображается вверху каждой страницы сайта.Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
- Основное содержание
- Самый большой регион, содержащий контент, уникальный для текущей страницы.
- Набивка сбоку
- 1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная система навигации.
 Фактически, все, что не является абсолютно необходимым для основного контента страницы.
Фактически, все, что не является абсолютно необходимым для основного контента страницы. - Нижний колонтитул
- Отображается внизу каждой страницы сайта.Как и заголовок, содержит менее важную глобальную информацию, такую как юридические уведомления или контактную информацию.
Эти элементы встречаются довольно часто во всех форм-факторах, но их можно расположить по-разному. Вот несколько примеров ( 1 представляет заголовок, 2 нижний колонтитул; A основное содержимое; B1, B2 элементы сбоку):
макет в 1 столбец. Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
2-х колоночная раскладка. Часто используется для нацеливания на планшеты, так как у них экран среднего размера.
Трехколонная раскладка . Подходит только для настольных компьютеров с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать объекты в маленьких окнах, а не в полноэкранном режиме.)
(Даже многие пользователи настольных компьютеров предпочитают просматривать объекты в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете располагать их как хотите. Вы можете заметить, что, хотя контент может перемещаться по экрану, мы всегда держим верхний колонтитул (1) вверху, а нижний колонтитул (2) внизу.Кроме того, основное содержание (A) имеет наибольшее значение, поэтому выделите ему большую часть места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные конструкции и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего поддерживать единообразие макета на всем сайте.
Разберем еще несколько конкретных примеров с известных сайтов.
Одноколоночный макет
Приложение Invision .Типичный одноколоночный макет, отображающий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования / чтения и там.
Двухколонная компоновка.
Abduzeedo , простой макет блога. В блогах обычно есть два столбца: толстый для основного контента и тонкий для побочного материала (например, виджетов, дополнительных уровней навигации и рекламы).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Он связан с основным контентом, но основной контент имеет смысл и без него, поэтому вы можете рассматривать изображение либо как основное, либо как побочное содержимое. На самом деле это не имеет значения. Важно то, что если вы разместите что-то прямо под заголовком, это должно быть либо основное содержание, либо , непосредственно связанное с основным содержанием.
Это ловушка
MICA . Это немного сложнее.Похоже на трехколоночную раскладку …
… но это не так. B1 и B2 плавают вокруг основного контента. Запомните слово «float» — оно станет сигналом, когда вы начнете изучать CSS.
Почему вы думаете, что это макет из трех столбцов? Поскольку изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий смещенное основное содержание, и потому что буквы «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классического макета, поддерживающего творческий подход к дизайну.Простые макеты проще реализовать, но позвольте себе проявить свои творческие способности в этой области.
Более сложная планировка
Парижская опера.
В основном двухколоночный макет, но вы заметите много настроек здесь и там, которые визуально разбивают макет. В частности, заголовок перекрывает изображение основного контента. То, как кривая меню заголовка связана с кривой внизу изображения, заголовок и основное содержимое выглядят как одно, хотя технически они совершенно разные.Пример Opera выглядит более сложным, чем пример MICA, но на самом деле его проще реализовать (хорошо, «легкий» — это относительная концепция).
То, как кривая меню заголовка связана с кривой внизу изображения, заголовок и основное содержимое выглядят как одно, хотя технически они совершенно разные.Пример Opera выглядит более сложным, чем пример MICA, но на самом деле его проще реализовать (хорошо, «легкий» — это относительная концепция).
Как видите, вы можете создавать потрясающие веб-сайты даже с помощью простых макетов. Посмотрите на свои любимые веб-сайты и спросите себя, где верхний, нижний колонтитулы, основное и побочное содержимое? Это вдохновит вас на создание собственного дизайна и подскажет, какие дизайны работают, а какие нет.
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом.Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или каркас), определяющий структуру веб-сайта . Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы на передний план и в центр.
Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы на передний план и в центр.
Макеты веб-сайтов
определяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска.Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия .В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем представлении страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированная верстка сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта.Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ca
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта.Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально побудить пользователей отказаться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания.Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
брать.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать.Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, которые многое говорят о ценности приложения
Лучшие макеты веб-сайтов с подтвержденным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с некоторыми обычными действиями веб-серферов, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана
— создана с помощью темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда взгляд перемещается по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia. com
com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Подходит для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит именно из этой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричная компоновка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для мужчин и женщин) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).-p.jpg)
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для использования на бизнес-сайтах, где четкие и последовательные презентации имеют основополагающее значение для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры и макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.
Обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
8 общих макетов веб-сайтов, созданных с помощью CSS Grid
Среди многих преимуществ CSS Grid — возможность с легкостью создавать сложные макеты. Вам не нужно слишком много кода. Никаких сомнительных взломов не требуется. Несколько относительно простых строк могут помочь вам быстро достичь того, на что раньше уходили часы.
Вам не нужно слишком много кода. Никаких сомнительных взломов не требуется. Несколько относительно простых строк могут помочь вам быстро достичь того, на что раньше уходили часы.
Конечно, CSS Grid также невероятно мощен. Мы видели, как некоторые разработчики экспериментируют и раздвигают границы своих возможностей.
Хотя это впечатляет, настоящая прелесть этой спецификации заключается в том, что она помогает нам выполнять повседневные задачи. Общие макеты страниц и функций, составляющие типичный проект веб-сайта.Это главная причина перейти на платформу и использовать CSS Grid.
Мы собрали 8 общих концепций верстки веб-сайтов. Каждый демонстрирует, как CSS Grid может облегчить жизнь веб-дизайнерам. И, если вас беспокоит поддержка браузером, некоторые из них также включают резервные варианты для Flexbox и других методов компоновки. Давайте начнем!
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Открытие «Священного Грааля» макетов
На первый взгляд, эта раскладка «Святой Грааль» может показаться не слишком сложной. Фактически, мы наблюдаем это годами. Проблема всегда заключалась в том, что доступные методы компоновки CSS были не очень эффективны при его настройке. Традиционно требовалось любое количество приемов, чтобы добиться нужного результата. Не так с CSS Grid. CSS-Tricks собрали сопутствующую статью об этом процессе.
Фактически, мы наблюдаем это годами. Проблема всегда заключалась в том, что доступные методы компоновки CSS были не очень эффективны при его настройке. Традиционно требовалось любое количество приемов, чтобы добиться нужного результата. Не так с CSS Grid. CSS-Tricks собрали сопутствующую статью об этом процессе.
См. Макет Святого Грааля пера с сеткой от Криса Койера
Выберите карту UI
Интерфейсы макета карты
в наши дни имеют большое значение. И есть так много разных способов сделать их уникальными.Этот набор примеров показывает, как CSS Grid может использовать одну и ту же разметку HTML и создавать совершенно разные образы.
См. Сетку CSS для пера: вариации карточек от Olivia Ng
Сетку CSS для пера: вариации карточек от Olivia Ng
Адаптивный многоколоночный блог
Вот привлекательный макет блога с несколькими столбцами, в котором прекрасно используются пробелы. Каждому изделию нужно сиять. Кроме того, он без проблем адаптируется к маленьким экранам. Этот макет также легко расширить, добавив больше столбцов и строк, всего лишь несколько настроек атрибутов ( grid-template-columns , grid-template-rows ).
См. Макет страницы указателя блога на основе сетки пера 🌷 Шила Бреннан
Список функций продукта
Этот макет обычно используется в печати, но также является отличным выбором для Интернета. Перечень функций дополняет красивое изображение продукта с обеих сторон. Каждая «функция» является частью элемента UL. В чем CSS Grid действительно дает дополнительный импульс, так это в его отзывчивости. В меньших окнах просмотра элементы аккуратно расположены под фотографией. Сделайте немного больше (скажем, планшет), и функции будут сдвинуты вправо.
В меньших окнах просмотра элементы аккуратно расположены под фотографией. Сделайте немного больше (скажем, планшет), и функции будут сдвинуты вправо.
См. Раздел функций фокусировки по центру пера // CSS Grid, автор Брайан Хаферкамп
Макет страницы вложенной сетки
Идеально подходит для онлайн-журнала или новостного веб-сайта, эта вложенная сетка довольно подробна. И мы говорим не только о его впечатляющем внешнем виде. Прокрутите вниз, и вы найдете фантастическое руководство по созданию макета, а также объяснения различных используемых атрибутов CSS Grid.
См. Сетку Pen CSS (SCSS) с макетом сетки и переходом на flexbox Винсента Юмо
Сетку Pen CSS (SCSS) с макетом сетки и переходом на flexbox Винсента Юмо
Содержимое переменной ширины
Вот общее желание дизайнеров: держать текст в узком столбце (отлично подходит для разборчивости), позволяя другим средствам массовой информации расширяться за эти ограничения.CSS Grid помогает избавиться от проблем с этим макетом, ища определенные теги HTML и освобождая их.
См. Макет статьи с ручкой с различной шириной содержимого с использованием сетки CSS от Филиппа
Красивые таблицы цен
Функции с несколькими столбцами, такие как таблицы цен, часто создаются с помощью CSS Flexbox. Итак, зачем использовать сетку? Во-первых, легко настроить стили для дополнительных столбцов. Это надежный способ подготовиться к постоянно меняющимся потребностям в контенте.
См. Таблицу цен на простую CSS-сетку для карандашей от darkos
Кладка Фотогалерея
Помните, когда при построении каменной сетки требовалась помощь JavaScript? Здесь нет необходимости в дополнительных раздуваниях, поскольку CSS Grid справится с этой задачей.Этот фрагмент показывает, как создать красивый и отзывчивый макет. Помимо изображений жилья, он также может хорошо работать в качестве индексной страницы блога.
См. Галерею адаптивных изображений CSS Grid от Стефани
Создание красивых макетов с помощью CSS-сетки
CSS Grid был создан, чтобы делать необычные вещи, а также был создан для простого решения более распространенных задач компоновки. К примеру, ни один из предметов нашей коллекции не отличается особой экзотикой. Все это функции, которые вы можете увидеть в блогах и на корпоративных веб-сайтах.
К примеру, ни один из предметов нашей коллекции не отличается особой экзотикой. Все это функции, которые вы можете увидеть в блогах и на корпоративных веб-сайтах.
Однако эта спецификация действительно упрощает их создание и делает их более гибкими в обслуживании. Его свойства позволяют быстро создавать их и при необходимости вносить дополнения.
Мы надеемся, что эти примеры помогут вам на пути к внедрению CSS Grid в ваши проекты. А если вы хотите увидеть еще больше макетов, ознакомьтесь с нашей коллекцией CodePen!
Минимальные размеры и типовые макеты для маленьких ванных комнат
Минимальные размеры и типовые макеты для маленьких ванных комнат
© Эдуардо Соуза (ArchDaily) Поделиться
-
Facebook
-
Twitter
-
Pinterest
Whatsapp
-
Почта
Или
https: // www.archdaily.com/942284/minimum-dimensions-and-typical-layouts-for-small-bathrooms
Доступ к ванной — это, прежде всего, фактор достоинства. Каким бы простым ни казался этот факт, по оценкам ВОЗ (Всемирная организация здравоохранения), 2 миллиарда человек во всем мире не имеют доступа к основным средствам санитарии, таким как ванные комнаты или туалеты. Такая неадекватная санитария является причиной 432 000 смертей ежегодно, в основном от диареи, а также является отягчающим фактором для ряда забытых тропических болезней, включая кишечных глистов, шистосомоза и трахомы.В 2010 году ООН провозгласила санитарию одним из основных прав наряду с доступом к питьевой воде.
Каким бы простым ни казался этот факт, по оценкам ВОЗ (Всемирная организация здравоохранения), 2 миллиарда человек во всем мире не имеют доступа к основным средствам санитарии, таким как ванные комнаты или туалеты. Такая неадекватная санитария является причиной 432 000 смертей ежегодно, в основном от диареи, а также является отягчающим фактором для ряда забытых тропических болезней, включая кишечных глистов, шистосомоза и трахомы.В 2010 году ООН провозгласила санитарию одним из основных прав наряду с доступом к питьевой воде.
Casa Pavilhão / Andreia Garcia Architectural Affairs + Diogo Aguiar Studio. Изображение © Фернандо Герра | FG + SG
Хотя сегодня ванная комната в основном является частной и зарезервированной, такое расположение не всегда имело место. В римской цивилизации коллективные туалеты также были местом общения и дискуссий. Барбара Пеннер [1], профессор Школы архитектуры Бартлетта, Калифорнийский университет, отмечает, что «не меньше, чем рост общественного здравоохранения, современное изобретение конфиденциальности привело к решительному разрыву с прежним отношением к телу. это ознаменовало большую часть истории человечества.[…] Но рост приватности привел к общей приватизации западных бань, хотя это не произошло равномерно или сразу. А учитывая, что частный все чаще приравнивался к эксклюзивному , неудивительно, что частные и зачастую очень роскошные ванные комнаты впервые появились в европейских аристократических или буржуазных домах. Вплоть до 1920-х годов, а иногда и намного позже, городская и сельская беднота в основном оставалась жить, как и раньше, с коммунальными удобствами (которые оставались местами общения) и общественными банями, душевыми и бассейнами.Но неприкосновенность частной жизни и связанные с ней заботы о приличиях начали формировать и эти заведения; общественные туалеты были уменьшены, а общественные бани были более строго разделены, чтобы обеспечить разделение мужчин и женщин, а с помощью перегородок и кабинок мужчин от других мужчин и женщин от других женщин «. Таким образом, концепция частных ванных комнат внутри зданий не является подходящей.
это ознаменовало большую часть истории человечества.[…] Но рост приватности привел к общей приватизации западных бань, хотя это не произошло равномерно или сразу. А учитывая, что частный все чаще приравнивался к эксклюзивному , неудивительно, что частные и зачастую очень роскошные ванные комнаты впервые появились в европейских аристократических или буржуазных домах. Вплоть до 1920-х годов, а иногда и намного позже, городская и сельская беднота в основном оставалась жить, как и раньше, с коммунальными удобствами (которые оставались местами общения) и общественными банями, душевыми и бассейнами.Но неприкосновенность частной жизни и связанные с ней заботы о приличиях начали формировать и эти заведения; общественные туалеты были уменьшены, а общественные бани были более строго разделены, чтобы обеспечить разделение мужчин и женщин, а с помощью перегородок и кабинок мужчин от других мужчин и женщин от других женщин «. Таким образом, концепция частных ванных комнат внутри зданий не является подходящей. такими же старыми или естественными, как многие думают
такими же старыми или естественными, как многие думают
Apartamento na Avenida Gago Coutinho / Atelier 106. Image © do mal o menos
Кроме того, говоря о ванных комнатах, необходимо учитывать важные культурные различия.Сидячий туалет распространен в основном в западном мире. На востоке большинство людей пользуются унитазом для приседаний, который требует от пользователей приседать, а не сидеть. Организация собственной ванной комнаты с туалетом, раковиной (умывальником) и душем, ванной или и тем и другим также не получила широкого распространения в мире. В некоторых странах туалет и ванная разделены на две отдельные комнаты. Наконец, в некоторых культурах, но не в других, использование биде остается популярным.
Casa no Restelo / aspa.Image © do mal o menos
Поскольку это одна из самых маленьких и самых сложных комнат в жилом доме, она содержит сложное оборудование и несколько гидравлических установок, поэтому очень важно тщательно спланировать ванную комнату. Барбара Пеннер идет еще дальше, чтобы указать на ее важность, написав: «Ванная соединяет нашу повседневную домашнюю жизнь с крупномасштабной инфраструктурой водоснабжения, канализации и сточных вод». Несмотря на то, что большинство клиентов и архитекторов осознают важность ванной комнаты, ее часто уменьшают до минимального размера для обслуживания других пространств.Тем не менее, поскольку ванная комната очень важна и используется так часто, необходимо учесть некоторые соображения, чтобы сделать ее удобной, даже если она имеет очень маленькие размеры. Плохо спроектированная ванная комната может стать огромной проблемой, а дальнейшие изменения потребуют больших затрат. Мы уже рассказали, как проектировать доступные и безопасные ванные комнаты для пожилых людей, и даже предсказали, как они могут выглядеть в будущем. На этот раз мы рассмотрим минимальные и идеальные размеры для жилых ванных комнат.
Барбара Пеннер идет еще дальше, чтобы указать на ее важность, написав: «Ванная соединяет нашу повседневную домашнюю жизнь с крупномасштабной инфраструктурой водоснабжения, канализации и сточных вод». Несмотря на то, что большинство клиентов и архитекторов осознают важность ванной комнаты, ее часто уменьшают до минимального размера для обслуживания других пространств.Тем не менее, поскольку ванная комната очень важна и используется так часто, необходимо учесть некоторые соображения, чтобы сделать ее удобной, даже если она имеет очень маленькие размеры. Плохо спроектированная ванная комната может стать огромной проблемой, а дальнейшие изменения потребуют больших затрат. Мы уже рассказали, как проектировать доступные и безопасные ванные комнаты для пожилых людей, и даже предсказали, как они могут выглядеть в будущем. На этот раз мы рассмотрим минимальные и идеальные размеры для жилых ванных комнат.
Апартаменты no Largo do Carmo / Aurora Arquitectos.Image © do mal o menos
Если взять обычную организацию ванной комнаты, которая включает в себя туалет, умывальник и душ, то можно спроектировать функциональную ванную комнату, используя всего около 2,4 квадратных метров. Даже когда намеревается спроектировать минималистичную ванную комнату, архитекторы должны иметь в виду, что некоторые меры имеют жизненно важное значение, особенно свободное пространство, которое следует оставить вокруг оборудования. На приведенном ниже рисунке показаны минимально возможные и идеальные размеры, которые следует оставить для надлежащего использования унитазов, умывальников и душевых соответственно.
Даже когда намеревается спроектировать минималистичную ванную комнату, архитекторы должны иметь в виду, что некоторые меры имеют жизненно важное значение, особенно свободное пространство, которое следует оставить вокруг оборудования. На приведенном ниже рисунке показаны минимально возможные и идеальные размеры, которые следует оставить для надлежащего использования унитазов, умывальников и душевых соответственно.
© Эдуардо Соуза (ArchDaily)
Имея в виду эти размеры, можно разработать различные конфигурации, которые должны подходить для всех распространенных сценариев и учитывать не только оборудование, но и расположение окон, дверей, конструкции и даже точки канализации. Возможности разнообразны, но ниже показаны два традиционных плана небольших ванных комнат. Квадратная конфигурация допускает очень минимальные размеры, но ставит под угрозу пространство душа, который заканчивается в углу.В этом случае архитектор с трудом может оставить минимум места, необходимый для душевой кабины с раздвижными дверцами или петлями.
© Эдуардо Соуза (ArchDaily) Апартаменты Omar / INÁ Arquitetura. Image © Nathalie Artaxo
В прямоугольном варианте циркуляционное пространство более ограничено, но душевая зона становится более свободной. Это даже позволяет архитекторам отказаться от использования душевой кабины, сэкономив несколько драгоценных сантиметров и немного денег. Кроме того, его длина обычно лучше соответствует размеру традиционной спальни, что может способствовать созданию более целостного плана.
© Эдуардо Соуза (ArchDaily) AUTOHAUS / Мэтт Файкус Архитектура. Image © Charles Davis Smith
В обоих случаях можно изменить размещение определенных элементов, даже дверей. Открывая дверь в ванную, как правило, приятнее видеть умывальник, чем унитаз. Но у каждого архитектора есть свои предпочтения и хитрости, когда дело доходит до решения плана ванной комнаты. Пока принимаются меры предосторожности, возможности разнообразны.
* Цель этой статьи — представить минимальные размеры для крайних случаев, когда имеющихся квадратных метров недостаточно, чтобы с легкостью включить все необходимые услуги. Важно отметить, что есть страны с особыми правилами, которые, конечно, должны строго соблюдаться, особенно в отношении всеобщей доступности. Пожалуйста, ознакомьтесь с некоторыми полезными ссылками:
Важно отметить, что есть страны с особыми правилами, которые, конечно, должны строго соблюдаться, особенно в отношении всеобщей доступности. Пожалуйста, ознакомьтесь с некоторыми полезными ссылками:
Notes
[1] Барбара Пеннер, «Мы будем иметь дело со скромными вещами», Places Journal, ноябрь 2012 г. По состоянию на 23 июня 2020 г. https://doi.org/10.22269 / 121113
Базовые планы торговых этажей (схемы магазинов)
Хорошо спланированная планировка розничного магазина позволяет розничному продавцу максимизировать продажи на каждый квадратный фут отведенной им торговой площади.Это достигается за счет эффективного отображения товаров, побуждающего клиентов рассмотреть возможность дополнительных покупок во время просмотра.
Черновик макета магазина обычно показывает размер и расположение каждого отдела, любые постоянные конструкции, расположение приспособлений и схемы движения клиентов.
План каждого этажа и планировка магазина будут зависеть от типа продаваемых товаров, местоположения здания и того, сколько бизнес может позволить себе вложить в общий дизайн магазина.
Прочная планировка этажа — это идеальный баланс максимального качества обслуживания клиентов и максимальной прибыли с квадратного фута. Многие розничные торговцы упускают этот момент. Они просто сосредотачиваются на доходах и забывают об опыте клиентов. Розничные торговцы, которые предоставляют опыт, имеют более высокие доходы, чем те, которые этого не делают, даже если квадратные метры сравнительно меньше.
Например, некоторые розничные торговцы «переполняют» торговый зал большим количеством товаров. Хотя это увеличивает выбор, это также уменьшает пространство для потока трафика клиентов.Многих покупателей отпугивают переполненные магазины. Они предпочитают более чистые и широкие проходы, которые уменьшают стресс от покупок. Универмаги, которые используют подход к использованию более широких проходов, включают Macy’s и Belk.
Некоторые покупатели предпочитают «охоту за скидками» в недорогих магазинах и не заботятся об определенной эстетике. В этих магазинах немного организованного беспорядка на самом деле добавляет атмосфере «сделки». Сосредоточение внимания на предложении покупателям недорогих товаров таким образом создает ощущение того, что сделки заключаются незамедлительно.Это стратегия, которую можно найти в таких магазинах, как TJ Maxx или Ross Stores.
Сосредоточение внимания на предложении покупателям недорогих товаров таким образом создает ощущение того, что сделки заключаются незамедлительно.Это стратегия, которую можно найти в таких магазинах, как TJ Maxx или Ross Stores.
Независимо от типа вашего магазина, убедитесь, что вы учитываете впечатления клиентов на плане этажа. То, что может способствовать наиболее эффективному планированию пространства, может ухудшить качество обслуживания клиентов. Например, магазин товаров для дома хотел перестроить свое пространство, чтобы лучше демонстрировать свои товары. Несмотря на наличие востребованного ассортимента товаров, магазин также пострадал от ужасного мерчандайзинга. Секция плитки была на одной стороне магазина, но инструменты и принадлежности, необходимые для установки плитки, были в противоположном конце магазина.
Этот макет создал больше проблем, чем решил. Это уменьшило возможности для импульсивных покупок за счет отдаления связанных товаров друг от друга. Потребители с большей вероятностью будут добавлять покупки, заполняя свои корзины товарами, сгруппированными рядом с основным предметом, который им нужен. Макет может вызвать разочарование, если он заставляет покупателей переходить из одного конца магазина в другой в поисках сопутствующих товаров.
Макет может вызвать разочарование, если он заставляет покупателей переходить из одного конца магазина в другой в поисках сопутствующих товаров.
Принятие и адаптация нескольких основных макетов магазинов могут раскрыть нереализованный потенциал продаж.
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая взаимодействие с пользователем. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет еще дальше. Дизайн должен соответствовать содержанию вашего сайта.При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например, на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это потому, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем. Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого.Может помочь визуальный индикатор, например стрелка.
Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого.Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии. Другими словами, сделайте одни «истории» крупнее других.
Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты
, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — это использование его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, ломающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Им присуща сложность, поэтому вы часто видите, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, рассмотрите вариант полноэкранного дизайна.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются, вне видимой области при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6.
 Альтернативная раскладка
Альтернативная раскладка
Шаблон переменного макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение перемежается стороной. Таким образом, первый блок будет иметь содержимое слева и изображение справа, а следующий блок меняет макет на противоположный.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите в Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов, из которых пользователь может выбирать, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS продвигает макет героя еще дальше, доминируя над дизайном домашней страницы.
Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть вашим решением. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример настолько эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и реже используется. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей, основанные на различных макетах, и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты для некоторых пользователей и узнать их реакцию.
 05 м2
05 м2 40 м2
40 м2 6 м2
6 м2
 В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.

 Карточка будет отображаться как интерактивный элемент.
Карточка будет отображаться как интерактивный элемент.


 Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов. Фактически, все, что не является абсолютно необходимым для основного контента страницы.
Фактически, все, что не является абсолютно необходимым для основного контента страницы.